Common information
In this section you will find information on different tools and techniques you need to master to create quality templates.
Template structure in Photoshop
In order for a template PSD document to be correctly read by the Template Creator, it needs to have a certain structure in Photoshop.
A template structure is defined by:
- groups of layers
- subgroups of layers
- smart objects of user photo regions
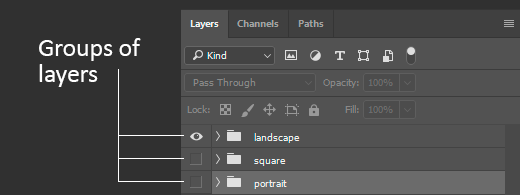
Groups of layers
Groups of layers can be of 3 types: ‘portrait’, ‘landscape’ and ‘square’. The names of these groups should always correspond to their type: ‘portrait’ , ‘landscape’ and ‘square’. It does not matter whether these names are capitalized or not.

NB: As it appears from the names of the groups, each of them deals with a certain orientation of a template. I.e. each particular group stores layers and other elements adapted to a certain orientation of a user photo.

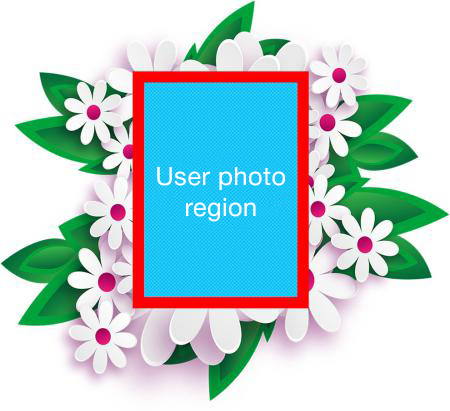
Below is an example of a template containing two types of layer groups (inside one PSD document). It is a frame template with ‘portrait’ and ‘landscape’orientations:
| ‘portrait’ | ‘landscape’ |
|---|---|

|

|
A PSD document can contain 1, 2 or all 3 types of groups that define what types of user photos (portrait / landscape / square) the template is suited for.
A PSD document may also contain no groups dealing with a certain orientation. In this case all other template elements are positioned on the top level of the PSD file, and we say that this template has universal orientation.
| A PSD document of a template with universal orientation |
|---|

|
There are also templates that contain several PSD documents, each of them storing a certain orientation. You need to store each orientation in a separate PSD document when canvases in different orientations have different aspect ratio.
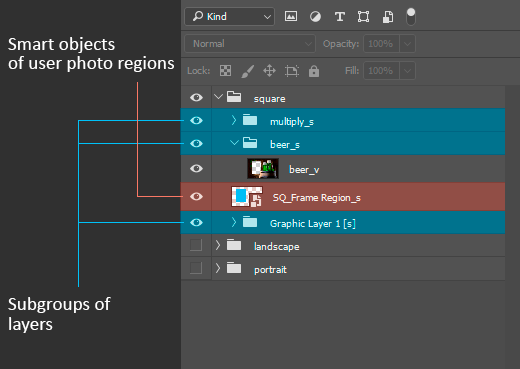
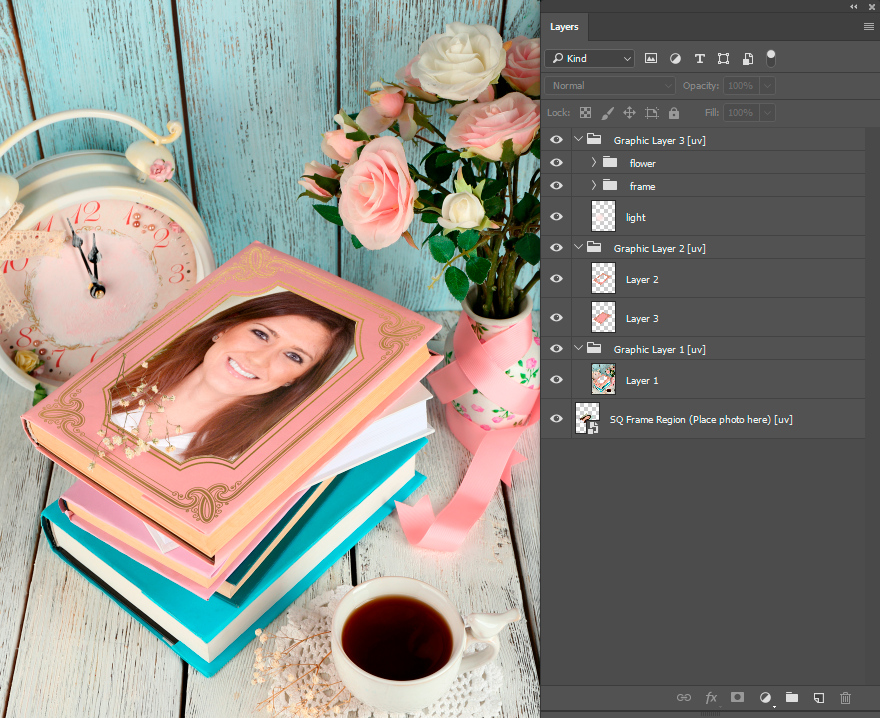
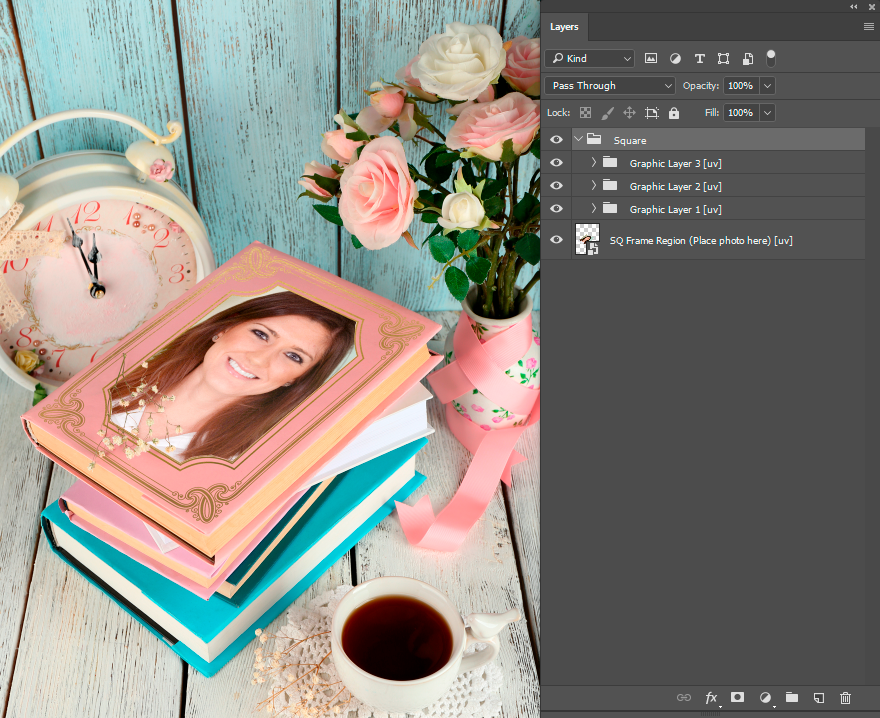
Subgroups of layers
The next element in the PSD document structure is subgroups of layers. A subgroup of layers consists of layers that have been grouped together, in terms of Photoshop.
Subgroups of layers contain graphic layers and other elements that are rasterized (‘merged’) into one layer on the level of this subgroup when the Template Creator reparses the PSD document.
In other words, everything placed into a subgroup of layers will appear as a single layer in the Template Creator after reparsing. If there are blending modes and masks applied to graphic layers inside a subgroup, all of them will be rasterized on the level of this subgroup.
Blending modes and masks applied directly to subgroups of layers will be transferred to graphic layers generated by the Template Creator.
NB: As the contents of a subgroup will be merged into a single layer, the Pass Through blending mode cannot be processed correctly. Therefore, it is forbidden to apply this blending mode to subgroups of layers. Read more about the Pass Through blending mode here.
As for the layers arrangement in a PSD document, subgroups of layers can be positioned as follows:
- If a template contains different orientations, subgroups of layers are positioned directly in groups that define layer orientation.
- If a template has universal orientation, then subgroups of layers are positioned on the root level of a PSD document.
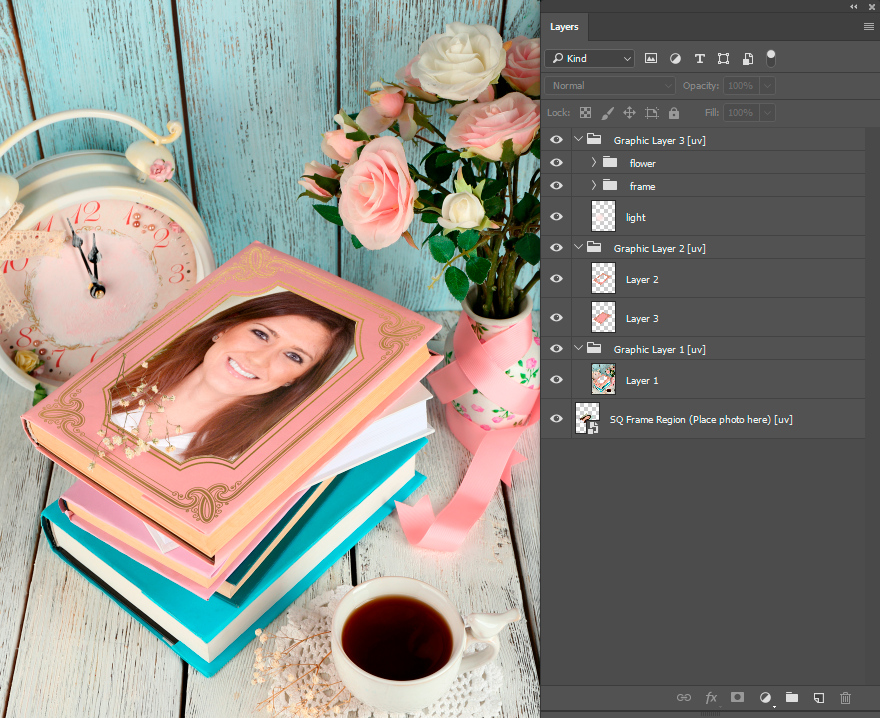
| Arrangement of subgroups of layers in a template with ‘square’ orientation |
Arrangement of subgroups of layers in a template with universal orientation |
|---|---|

|

|
Important: stickers are a special case of subgroups of graphic layers. Subgroups of stickers are processed in a particular way.
User photo regions
A user photo region is an area where a user photo is placed. It is defined by a Smart Object in Photoshop. Depending on the type of a user photo region, its name should always start with one of the variants below:
- SQ — a prefix used for frame user photo regions.
- FSQ and FSQR — prefixes used for figure photo regions.
- Face region — a prefix used for face user photo regions.
Besides playing a major role in user photo positioning in a template, smart objects offer the following possibilities:
- You can store test user photos inside smart objects to try them with your template.
- All smart objects of the user photo region ( except for face regions) can be transformed if your template needs it, but they must remain quadrangular (not necessarily rectangular, but you cannot use Distortion or Warp tools. If your template needs some distortion of the user photo region, learn about possibilities and restrictions regarding user photo region distortion here).
- You can apply masks and blending modes to smart objects (see the list of supported blending modes), as well as set their opacity.
User photo regions are positioned on the same level with the subgroups of graphic layers and can be arranged in any order relative to the subgroups of graphic layers and other user photo regions.
Important: the Template Creator won’t be able to read a PSD file, if it contains user photo regions, groups or subgroups of layers with identical names on the same level. For example, you cannot have two groups of layers called "Square", or two subgroups of layers with the same name (i.e. "1_v") in the "Square" layer group
If the Template Creator detects name coincidences in a PSD document, as mentioned above, it will prompt you to rename them automatically when reparsing the PSD file.

However, you can have layers with identical names within the subgroups.
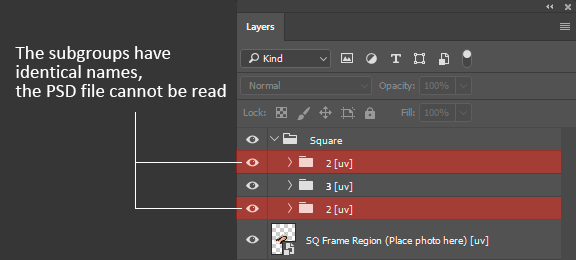
|
The subgroups have identical names, the PSD file cannot be read |
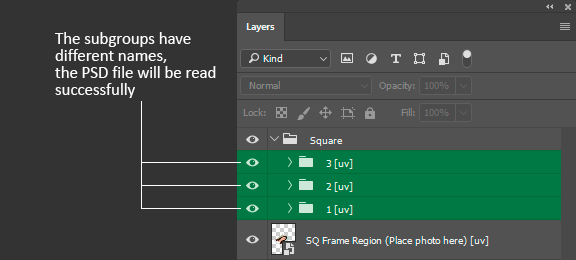
The subgroups have different names, the PSD file will be read successfully |
|---|---|

|

|
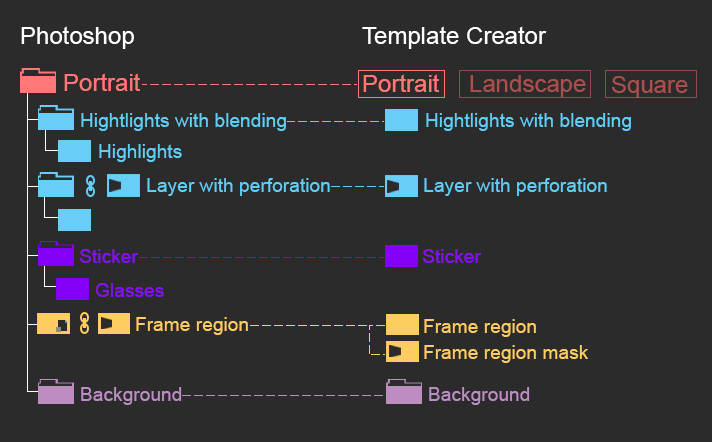
The scheme below shows how template structure elements in Photoshop correspond to layers in the Template Creator.

Important: when a user photo is processed with a template, the template is applied on top of a white background. If a template canvas is not fully covered by graphics (graphic layers, stickers and user photo regions) the white background will be visible through ‘gaps’.
Auxiliary materials for creating a template (grids, etc.) can be inserted in two places:
- on the same level with the subgroups of layers (do not combine layers with these materials into groups). Layers can be called as you like (without the SQ prefix, so that the Template Creator does not confuse the service materials with the Smart Object of the Frame Region).
- on the top level (the same level with the Portrait/Landscape, etc. groups). Here the layers can be organized in groups with names other than "Portrait", "Landscape" and "Square".
|
Storing auxiliary materials in a template supporting different orientations |
|---|

|
You are welcome to download samples of templates we’ve discussed above:
a template with several orientations can be downloaded here.
a template with universal orientation can be downloaded here.
a template with several orientations stored in different PSD documents can be downloaded here.
Template Orientations
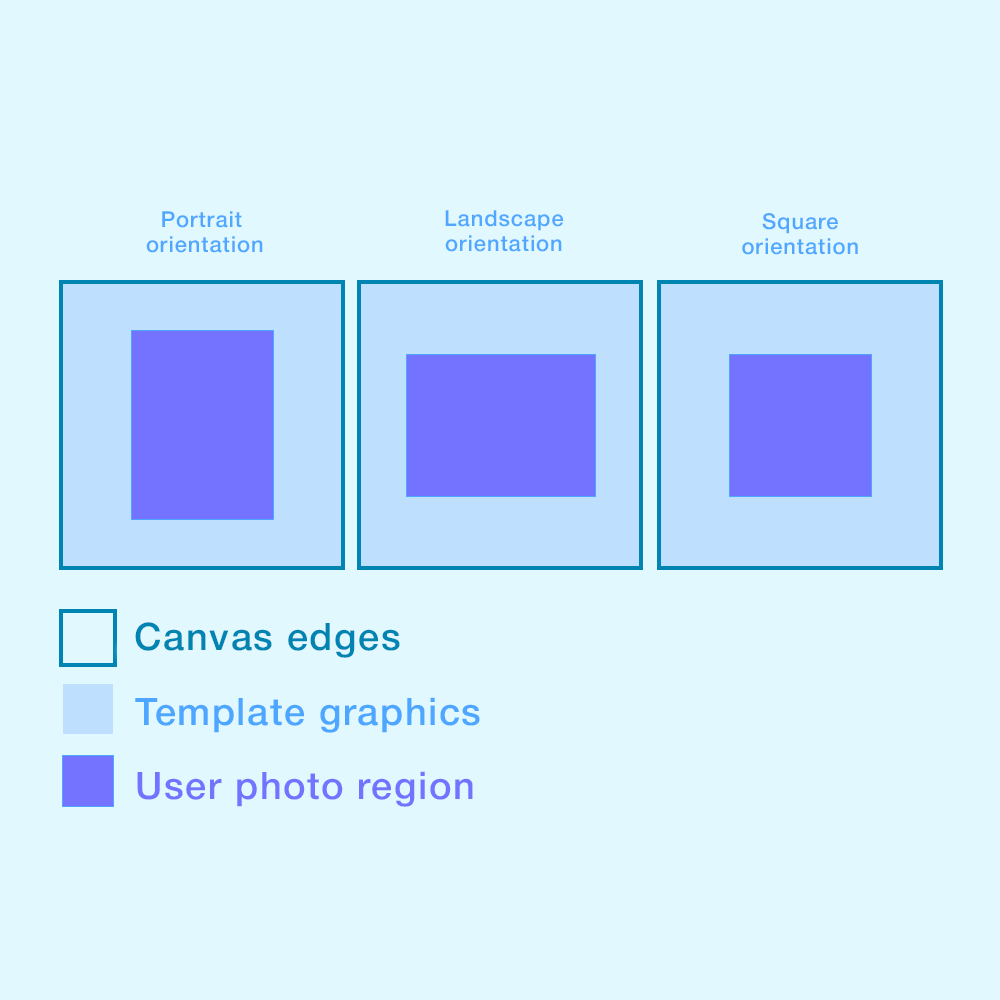
A user photo orientation is actually defined by its aspect ratio. In terms of the Template Creator, there are 3 types of user photos:
Square photos - all sides are of the same length.

Landscape photos - horizontally oriented images (with a longer horizontal side).

Portrait photos - vertically oriented images (with a longer vertical side).

When designing your templates you have to bear in mind that user photos can have different orientations. E.g., if a template is designed to insert only vertically oriented photos, the result may be unsatisfactory in case a photo with a different orientation is processed with this template.
| Portrait (vertically oriented) photo: result of processingazaz | Landscape (horizontally oriented) photo: result of processing |
|---|---|
 |
 |
In some cases it is necessary to create several template versions for all three possible orientations user photos may have. This means that each template version will have different graphic layers, user photo regions, etc, that will suit each particular user photo orientation. The Template Creator allows you to do it easily and conveniently.
There are different ways to organize template orientations in PSD files.
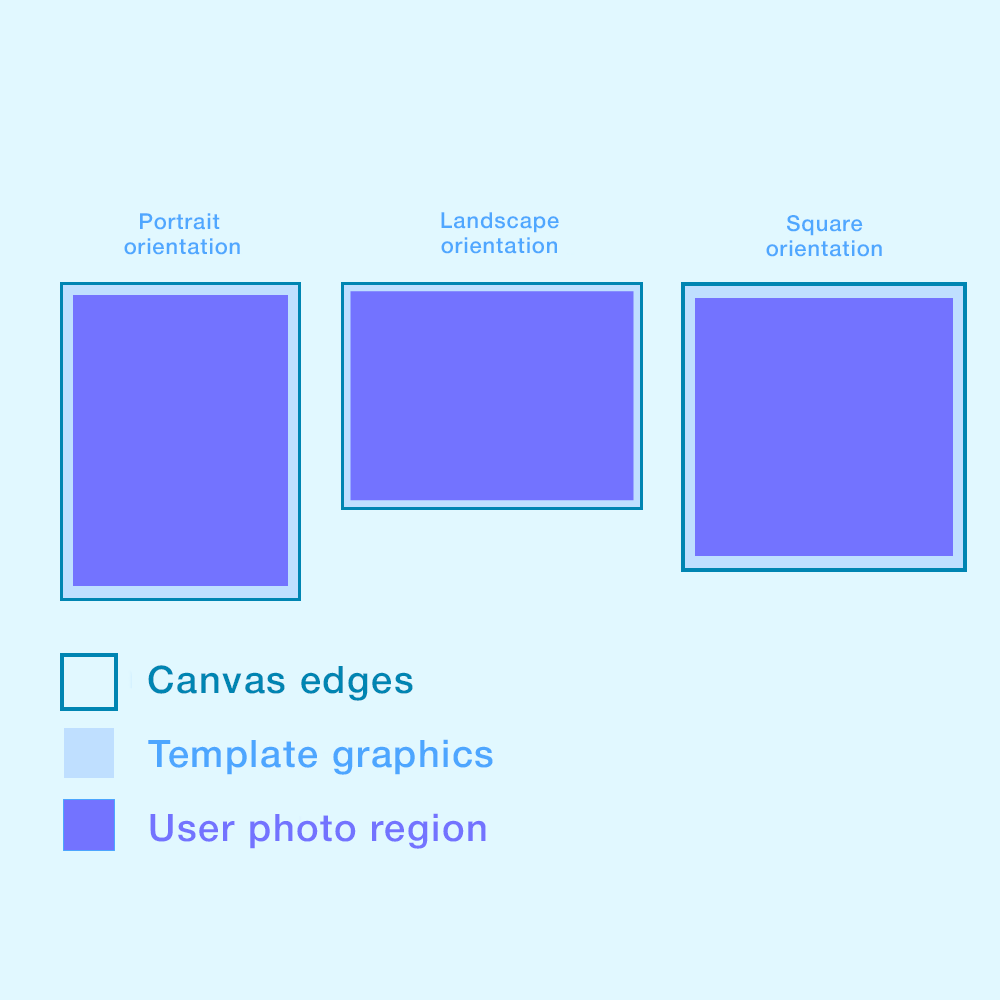
The contents of all template orientations can be stored in one PSD document; or, vice versa, each template orientation can be stored in a separate PSD document. The reason why you may need to store template orientations in different PSD documents is because in some templates you have to use different canvas sizes for each of the orientations (see the scheme below).
| Canvas sizes are the same | Different canvas sizes |
|---|---|

|

|
There is another thing that is closely related to template orientations - photo insertion modes. They also affect how a user photo is displayed in a template due to cropping and other parameters. Learn more about insertion modes here.
Different orientations support
Sometimes template orientations have different canvas proportions. For example, you may need to create a 1000 x 2000 px canvas for the Portrait orientation and a 2000 x 1000 px canvas for the Landscape orientation. You cannot do this inside one PSD document.
However, you can store each orientation in a separate PSD document, where you can set a suitable canvas size for a particular orientation. See the video tutorial on how to create a template with different orientations stored in different PSD documents.
You can also download a template including several PSD documents with different orientations to see its structure.
Duplicating template orientations
The Template Creator allows you to add additional orientations into your template by copying existing orientations. E.g. if your template includes only one orientation at the moment, you can use it later as a prototype for other orientations of this template.
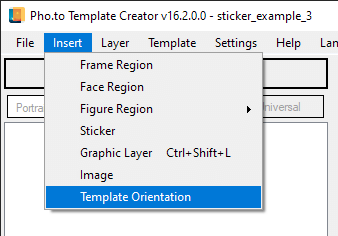
Basic guidelines on how to do this can be found in these video lessons: part 1, part 2 and part 3. At the same time, the Template Creator lets you add / copy an orientation automatically. To add a new orientation into your template, select Insert → Template Orientation in the menu.

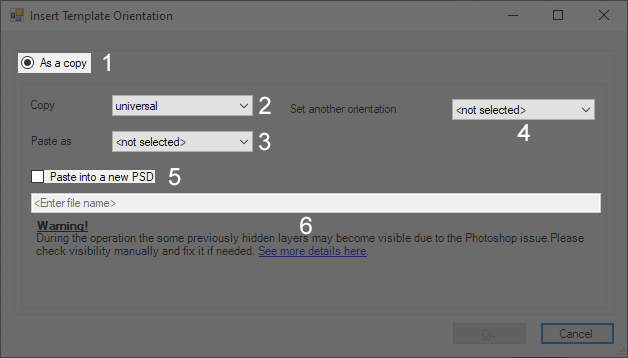
The following dialog will open:

It allows you to сreate a new orientation by copying an existing one. Using this dialog, you can:
- Select an orientation to be copied.
- Specify a new orientation for the copied one.
- If the project has only one (universal) orientation, you can convert the current universal orientation into a new one.
- Insert a new orientation into a separate PSD document.
- Set the path for saving a new PSD file (in case you placed a new orientation into a separate PSD document). Save it to the same folder as the project with the original PSD document
To copy and insert an existing orientation, do the following:
- Select an orientation to be copied. If your template has Universal orientation, use the “Set another orientation” drop-down menu to specify a new orientation your universal orientation will be converted into.
- In the Paste as drop-down menu select an orientation you want to create using the current orientation as a prototype.
- If you want to create a new orientation in a separate PSD document, check the Paste into a new PSD box.
- In case you need to save a new orientation in a separate PSD document, specify the folder that contains the project file together with the original PSD document you used for copying.
- Click “ОК” to confirm the settings.
You can arrange your orientations in two possible ways: all of them can either be stored in a single PSD document, or, vice versa, each orientation should be stored in a separate PSD document.
For example, if your template contains two orientations inside one PSD document, and you want to add another orientation into a separate PSD document, you should first split your existing orientations into separate PSD documents, and only then add a new orientation (also in a separate PSD document).
If, on the contrary, your template contains two orientations, each in a separate PSD document, you won’t be able to add one more orientation into one of the existing PSD documents. It can be added as a separate PSD document only.
Insertion Modes
User photo ratios can be different from those of a user photo region in a template (even if a template and a user photo have the same orientation). Consider the example below:
| A template (its schematic diagram) | A user photo |
|---|---|
 |
 |
Suppose that the frame region size in this template is 330 x 470 pixels, while the user photo size is 450 x 800 pixels.
So, if we insert the user photo ‘as is’, we are going to get the following result:
| Photo insertion ‘as is’ |
|---|
 |
As you can see, the size and ratio of the user photo do not match those of the frame region. The Template Creator lets you choose from several photo insertion modes that make it possible to specify how exactly a user photo will be inserted into the template.
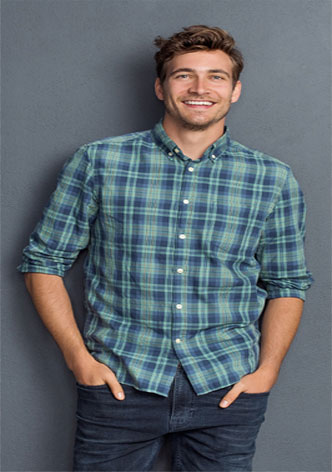
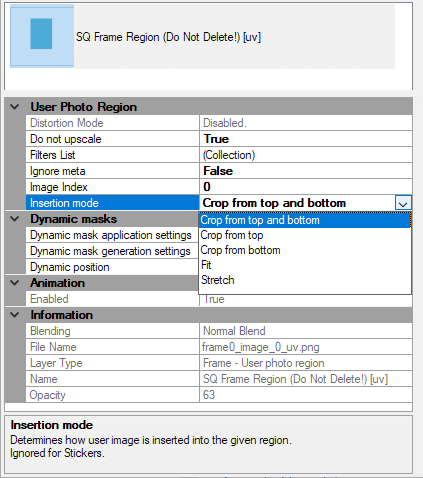
- Crop from top and bottom:
- A user photo is resized (while its proportions are kept constant) so that its lesser side becomes the same size with the lesser side of the frame region.
- Image is centered and those parts of a user photo that do not fit into the frame region get cropped.

- Crop from top:
- A user photo is resized (while its proportions are kept constant) so that its lesser side becomes the same size with the lesser side of the frame region.
- Top part of a user photo that do not fit into the frame region gets cropped.

- Crop from bottom:
- A user photo is resized (while its proportions are kept constant) so that its lesser side becomes the same size with the lesser side of the frame region.
- Bottom part of a user photo that do not fit into the frame region gets cropped.

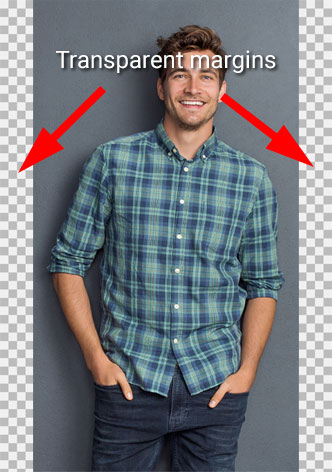
- Fit:
- A user photo is resized (while its proportions are kept constant) so that its longer side becomes the same size with the longer side of the frame region.
- If some empty space appears between the user photo and the borders of the frame region, it is filled with transparent margins (they are created automatically by the Template Creator).

- Stretch:
- A user photo is resized to fit cleanly into the frame region. The proportions of the photo are not constrained, so it can look stretched or squeezed.

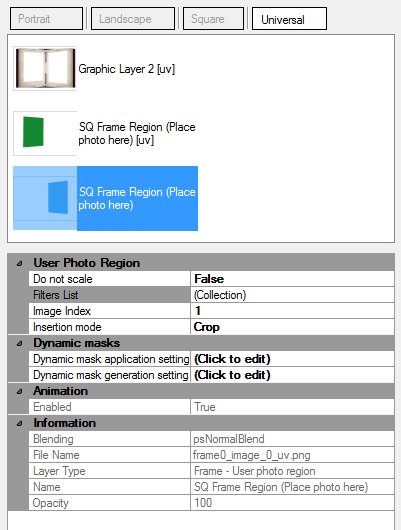
You can select a desired Insertion Mode in the user photo region properties. To do so, select a particular user photo region to display the properties panel below the layers list.

Then open the drop-down list to the right of the Insertion Mode parameter and select a desired insertion mode.
For Face Regions the "Insertion Mode" parameter is not applicable because its position is only determined using facial anchor points. Despite this parameter still presents in the property grid for the face region, changing its options will not affect anything.
Splitting orientations into separate PSD documents
If a template has several orientations inside one PSD document, sometimes it is necessary to split them into separate PSD documents. The Template Creator lets you do that easily.
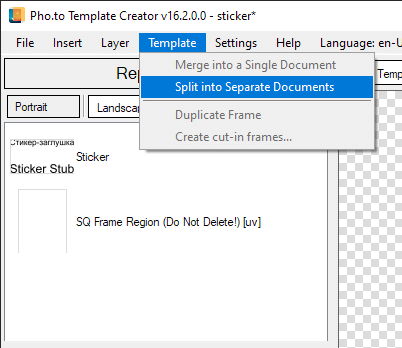
Select Template > Split into Separate Documents in the Template Creator menu.

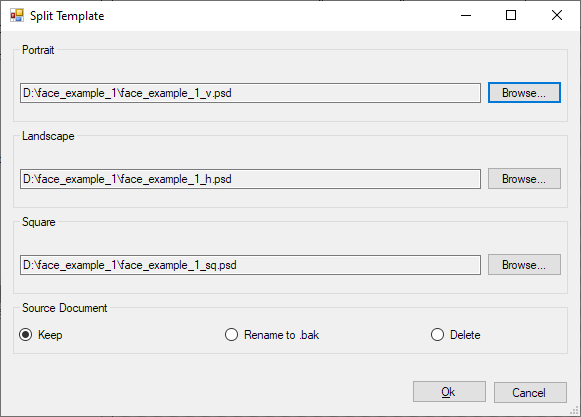
The Split Orientations window will appear. In this window you can change the paths for your orientations, but in most cases it is not necessary.

Click the OK button, and the Template Creator will split the original PSD document into several separate PSD documents with different orientations (click OK in pop-up windows in Photoshop while it creates new documents). The original PSD document can be removed manually.
Merging PSD documents with different orientations into a single PSD document
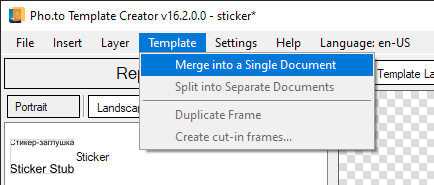
Sometimes, when you work with a template supporting different orientations, you may create a separate PSD document for each of them. If later it becomes clear that you find it more convenient to keep all orientations inside one PSD document, you can use the Template Creator to combine your PSD documents with different orientations into a single PSD document. To do so, select Template menu > Merge into a Single Document.

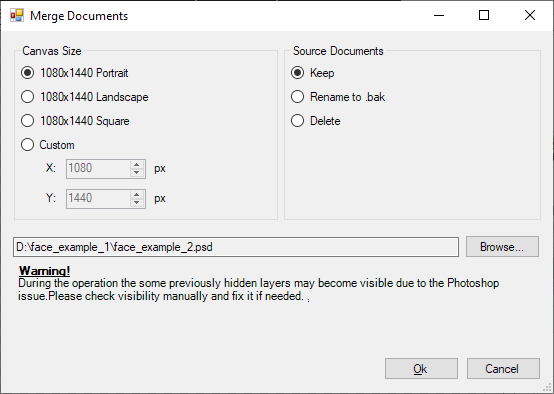
The Merge documents dialog allows you to specify the canvas size for a new PSD document as well as tell the Template Creator what to do with the original PSD documents.

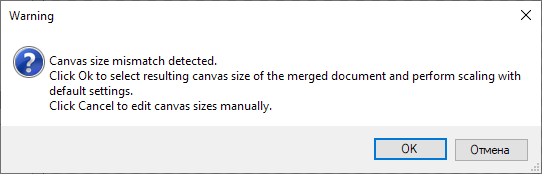
In case you are going to merge PSD documents with different canvas sizes, the Template Creator will warn you about that.

When you click ОК in this warning box, the Merge documents dialog will open, where you will need to specify the reference canvas size for a new document. If you click Cancel in the warning box, the merging process will be discontinued to let you adjust the canvas sizes manually.
Exporting a template to ZIP
Some files contained in the resources subfolder are auxiliary files needed for the Template Creator to work correctly. The template itself does not actually need them. The total archive size, with these ‘unnecessary’ files, may be way too large. This may lead to a longer time that the template takes to process a user photo. For this reason, it is not recommended to zip up the resources folder manually. It is advisable to use the Template Creator instead.
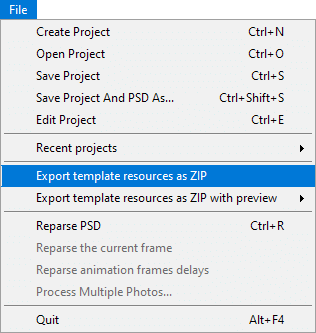
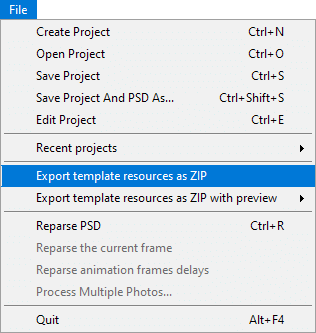
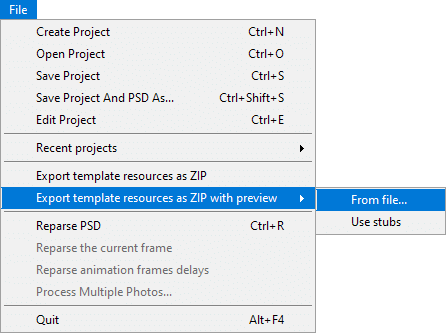
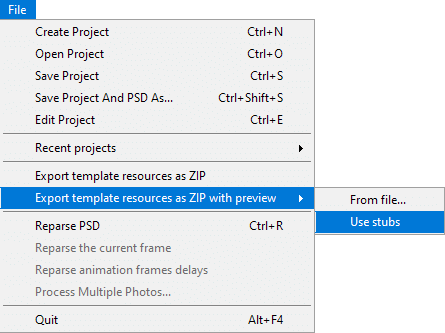
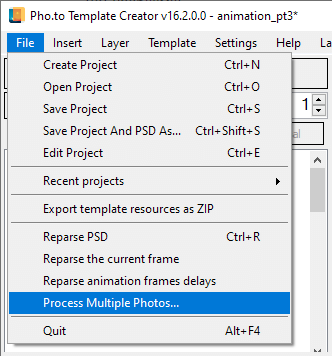
To do so, go to the File menu and select Export template resources as ZIP.

This will create a zip archive inside a specified folder containing two folders: 1080 size and PSD Resources. The folder 1080 size contains only the resources that a template needs to function and an automatically created template preview. The archive from this folder is ready to be uploaded to the server
Another folder PSD Resources contains an archive with the template project and PSD.
There are tree ways to export template resources available to users:
- Automatic, with default preview image

This way is suitable for most template. To generate the preview image, it uses the photo from the standard set of test photos for the Template Creator "girl in green with blurred background".
- Manuall selection of a photo for the preview image

This methos is recommended when the automatic creation of previews is impossible due to specific requirements for the input photo (for example, the presence of animals or glasses), or when automatically generated previews do not reflectthe meaning of the template (for example, for templates with several photos). For this method it is recommended to choose an already processed photo, that will be used as the preview image.
- Using placeholder images, without generated preview images

When using this method, the archive with template resources will use placeholder images, instead of processed user photo images as the template preview.
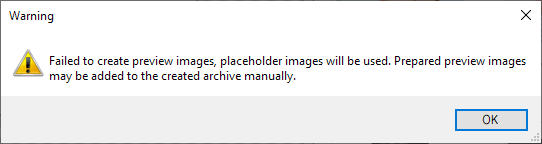
If you export template resources automatically in a project when is is impossible to generate preview automatically, the placeholder pictures will be used and a corresponding warning will be shown.

Automatic resizing of templates
If the dimensions of a user photo are smaller than the dimensions of the template, the photo will be upscaled to match the template size. If the difference in their sizes is quite noticeable, the user photo will look blurred and low quality in the template.
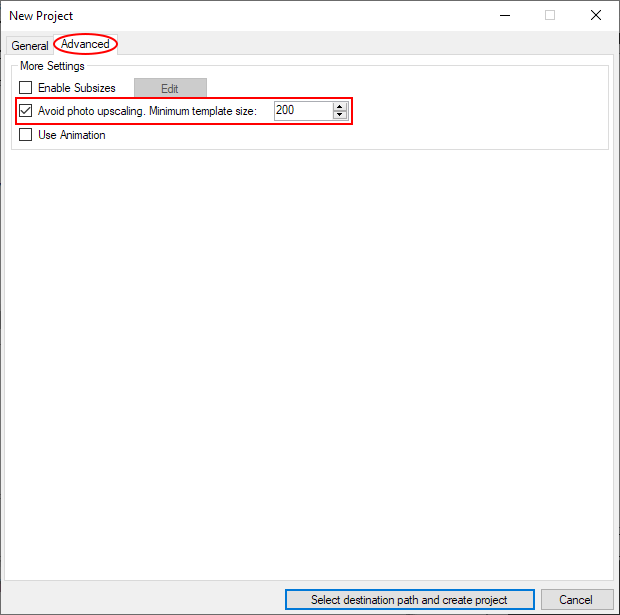
To avoid problems related to size mismatch, use the automatic resizing option.
To do so, check the Avoid photo scaling box in the New project or Edit project dialog and specify the minimum size of the template, taking into account its shorter side (see the screenshot below).

If a user photo is larger than the template, the photo will be downsized to the size that will make it possible to insert the photo properly into the template. The dimensions of the template remain unchanged in this case.
If a user photo is smaller than the template, the template graphics will be downsized to match the size of a user photo.
In case if a user photo is smaller than the specified minimum size of the template, then the template will be downsized to that specified limit, and the userphoto will be upsized to the limit.
This option cannot be used with sticker or filter templates, as in these types of templates the graphics is always downscaled or upscaled to match a user photo size.
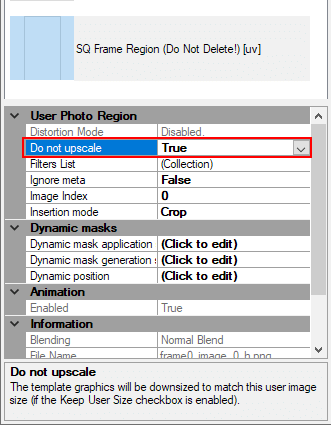
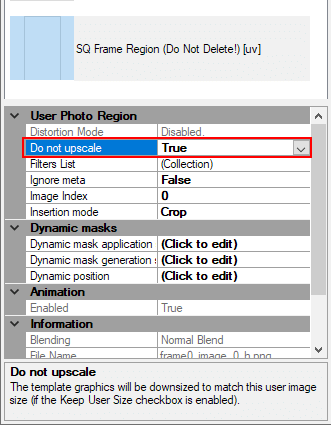
If there are several user photos in a template, you need to specify one photo whose size will be used for resizing. To do so, choose a user photo region with a desired photo index, then set the value of the Do not scale parameter to true.

As a result, the template graphics will be resized to match the size of a user photo with a specified index number.
If there are several user photo regions that have the same index number as the chosen photo, then the value of the Do not scale parameter will be applied to all of them.
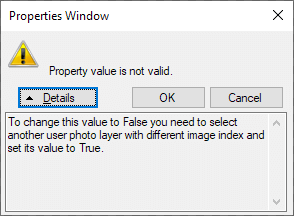
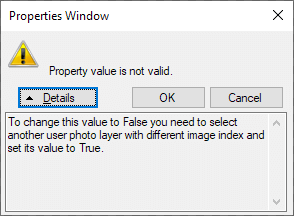
If you change the value of the Do not scale parameter from true to false, you’ll get the following error message:

The point is that a template must contain one particular photo whose size will be used as a sample for the template canvas. If you want to set the Do not scale parameter to false for a particular photo, you need to set this parameter to true for another photo (with another index number). As a result, the value of this parameter will be false for user photo regions with other index numbers.
By default, Do not scale = true for a user photo region with 0 index number.
Creating templates with several user photos
The Template Creator makes it possible to create projects with several different user photos inside one template.
The procedure of creating a template with several user photos is pretty much the same for all template types, except for sticker templates.
Sticker templates can have only one user photo region and, as a result, only one user photo.
Here is a step-by-step guide on how to create a template with several user photos:
- Create several smart objects of the user photo region in your PSD document.
- Specify an image index for each user photo region in the Template Creator.
An image index is a sequence number of a photo uploaded by a user.
It is assumed that all photos uploaded by a user are indexed from 0 to N-1, where N is the total number of photos. An image index assigned to a user photo region, means that a photo with a corresponding sequence number will be inserted into this user photo region.
Thus, if a template has 3 user photo regions, each of them for a different user photo, then the user photo regions should be indexed as 0,1, 2 (enumeration should have no gaps and start with 0).
Besides, several user photo regions may have an image index belonging to one photo.
For instance, there may be a template with 7 user photo regions designed for 3 user photos. In this case the user photo regions may have the following image indexes: 0, 1, 1, 2, 0, 1, 2.

There are some rules for assigning image indexes:
- enumeration should start with 0.
- an image index cannot be more than M-1, where M is the total number of user photo regions.
- there should be no gaps in the sequence of image indexes. That is, if the maximum image index you use is 5, then all numbers from 0 to 5 must be used in the sequence (e.g. you cannot omit 4).
- the quantity of unique image indexes used in different template orientations should be the same.
You can test a template with multiple user photos in the same way as a regular template, using the panel with test photos (in the right part of the window) and the Process All / Process Selected buttons. In this case the same photo will be inserted into all user photo regions.
For a more detailed testing with different test photos, open the multiple user photo dialog.
This can be done in two ways:
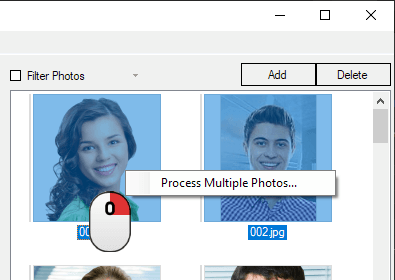
- Select several test photos in the panel on the right, then right-click and click “Process Multiple Photos...”:

- Or select File > Process Multiple Photos… in the menu:

You will see a dialog for testing a template using several test photos. Before processing a test photo, the Template Creator performs a validity check of index numbers. Сommon errors found at this stage and their solutions are described here.

Add a few photos for testing your template. In the example above, 2 test photos for 2 user photo regions have been added. The right and left arrows allow to add or remove test photos from the list. The up и down arrows let you shuffle the photos. A click on the “Random” button creates a list of randomly selected test photos.
If you click the unpaired button with the right arrow, the template will process the selected test photos. To save the result, click the Export results button.
Before processing a test photo, the Template Creator performs a validity check of image indexes. The following errors can be detected:
- Found an image index larger than the number of user photo regions.
If your template has M user photo regions for each orientation, none of the index numbers can be more than M-1. Check all orientations to make sure they don’t contain invalid index numbers (exceeding M-1) and correct them - Missing image index.
Make sure that you have used all index numbers in the sequence including 0. That is, if the maximum index number in the template is 5, then all numbers from 0 to 5 must be used in the sequence (e.g. you cannot omit 4). - A zero-indexed user photo region is missing.
No user photo regions with the 0 image index have been found in the template. Enumeration of photos starts with zero, so the first photo should have the 0 index number. Assign the zero index to one of the user photo regions. - Each template orientation must contain the same number of unique image indexes.
The quantity of unique image indexes (that is, the number of unique user photos) should be the same for all template orientations. Compare your indexes in all orientations and create the same index number set for all orientations.
If there are several user photos in a template, you need to specify one photo whose size will be used for resizing. To do so, choose a user photo region with a desired image index, then set the value of the Do not scale parameter to true.

The photo with a specified index number will be used as a sample, and all other graphics will be resized to match its size.
If there are several user photo regions that have the same image index as the chosen photo, then the value of the Do not scale parameter will be applied to all of them.
If you change the value of the Do not scale parameter from true to false, you’ll get the following error message:

The point is that a template must contain one particular photo whose size will be used as a sample for the template canvas. If you want to set the Do not scale parameter to false for a particular photo, you need to set this parameter to true for another photo (with another image index). As a result, the value of this parameter will be false for user photo regions with other index numbers
By default, Do not scale = true for a user photo region with 0 index number.
Dynamic masks
A dynamic mask is a mask that is built based on specific user photo regions. It can be applied both to a user photo region and a graphic layer.
All types of user photo regions can be used to create a dynamic mask based on them (figure regions, face regions or even quadrangular regions). The Template Creator can build a dynamic mask for a user photo basing it on:
- figure,
- face,
- skin,
- hair found in a user photo,
- lips,
- irises,
- stickers,
- user photo,
- sky,
- clothes,
- face segments,
- glasses.
To understand the meaning of dynamic masks, have a look at a template that uses dynamic masks based on a figure.
| Original photo | Result of processing |
|---|---|
 |
 |
Note that the mask applied to the graphic layer accurately follows the figure outline. If we use the same template to process another user photo with a different figure, a dynamic mask will be based on a different figure outline.
The scheme below explains the basic idea of a template with a dynamic mask:
| Graphic layer | Dynamic mask based on a figure found in a user photo | Result of processing |
|---|---|---|
 |
 |
 |
A dynamic mask applied to a graphic layer does not limit the use of blending modes.
You can open a dialog that lets you add dynamic masks using one of the methods below:
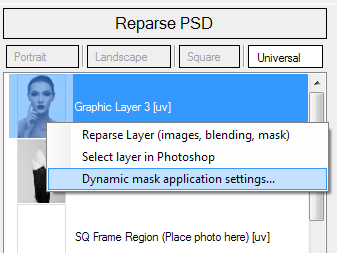
- right-click a graphic layer / user photo region and select Dynamic mask application settings... from the context menu,

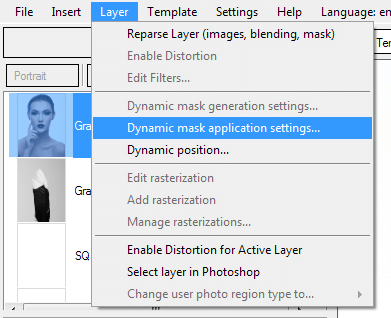
- select a graphic layer / user photo region in the list, then go to the Layer menu and choose Dynamic mask application settings...,

-
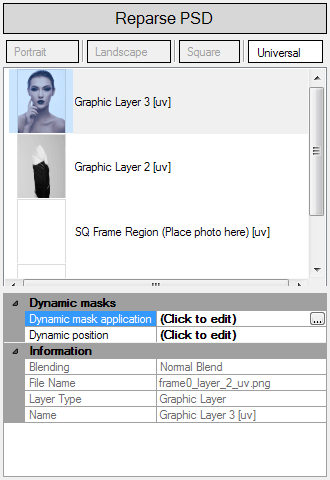
select a graphic layer / user photo region in the list, then go to property grid displayed below the layers list.

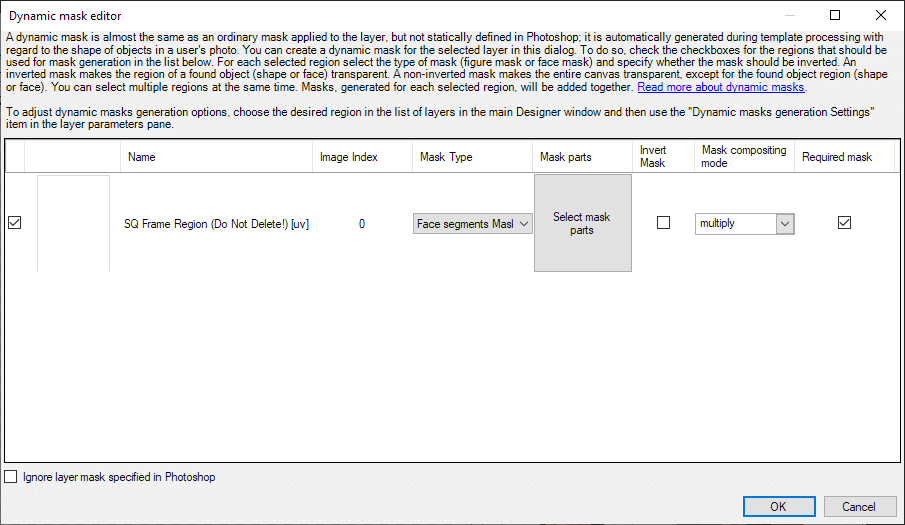
The Dynamic mask editor for a selected layer / user photo region displays the list of all user photo regions contained in the current orientation.

You may optionally disable a mask specified in the PSD file for a graphic layer / user photo region you are going to apply a dynamic mask to. To do so, check the box labeled Ignore layer mask specified in Photoshop. This will disable a test mask created in Photoshop to roughly estimate the result.
When building a mask for each selected user photo region you can select the mask type:
- figure,
- face,
- skin,
- hair found in a user photo,
- lips,
- irises,
- stickers,
- user photo,
- sky,
- clothes,
- face segments,
- glasses.
A mask can be built using one or several user photo regions. In case a mask is built using several user photo regions, all resulting masks are composed into one. Masks can be composed in different modes. Masks can also be inverted.
The Template Creator supports the following mask blending modes:
- Multiply — color value of each mask pixel is multiplied. The color value is based on the range [0;1] in grayscale.
- Add — masks are summarized in each pixel. If the result of addition in each particular pixel exceeds 1, the value of the resulting mask will be 1.
- Subtract — masks are subtracted in each pixel. If the result of subtraction in each particular pixel is negative (less than 0), the value of the resulting mask will be 0.
- Minimum — the lesser value of the two masks are chosen in each pixel.
- Maximum — the greater value of the two masks are chosen in each pixel.
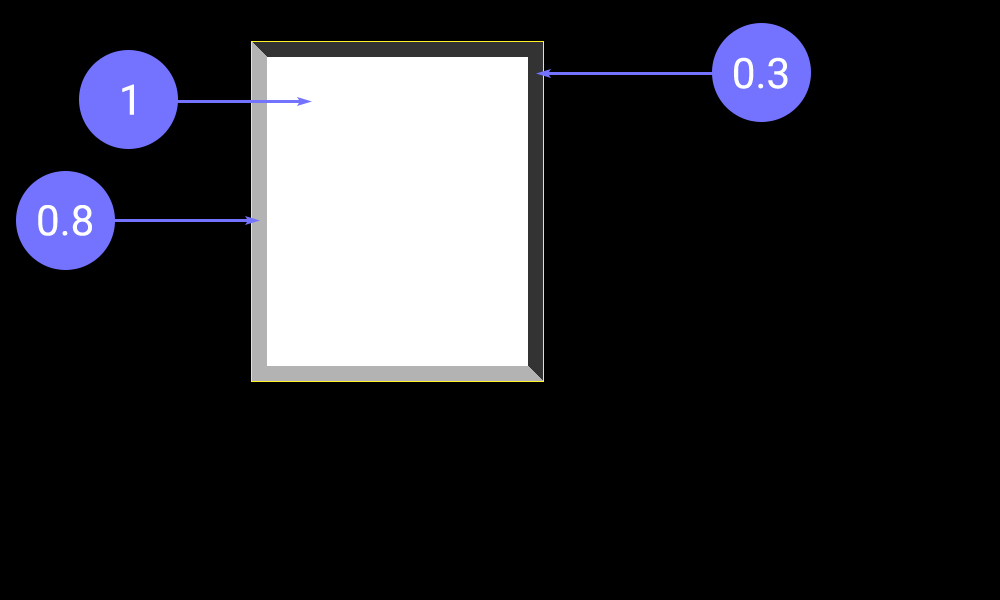
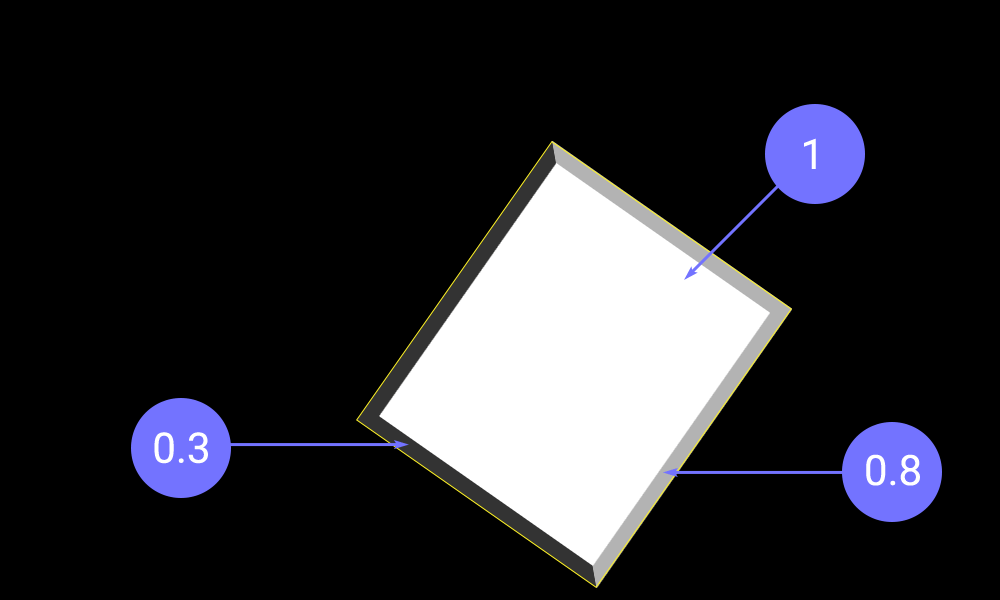
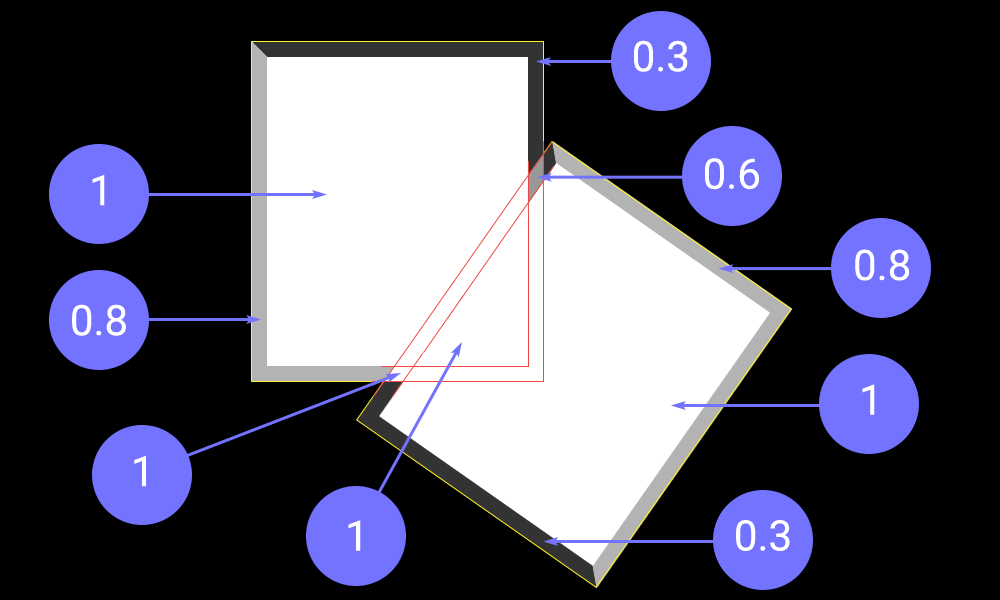
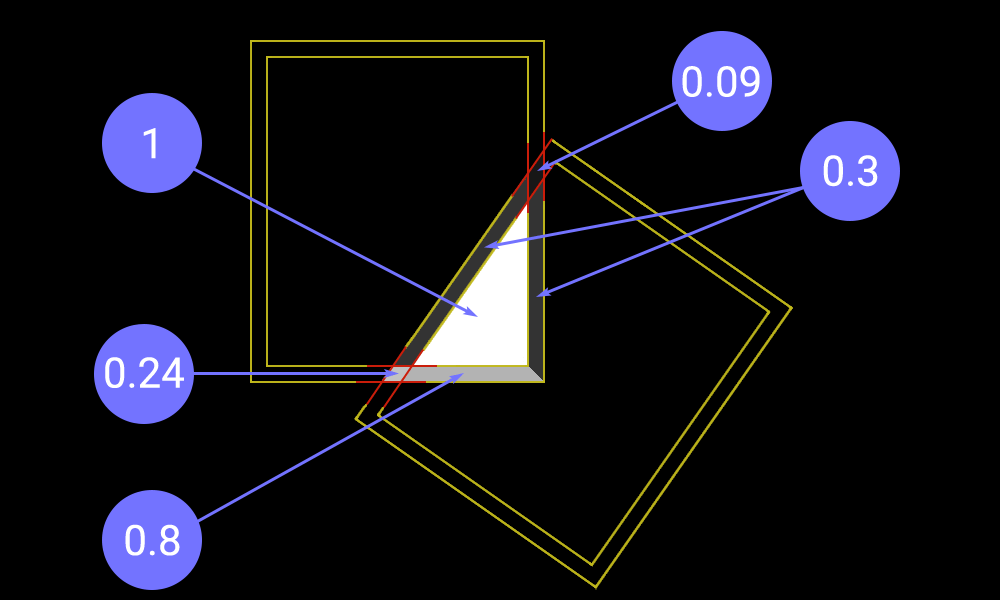
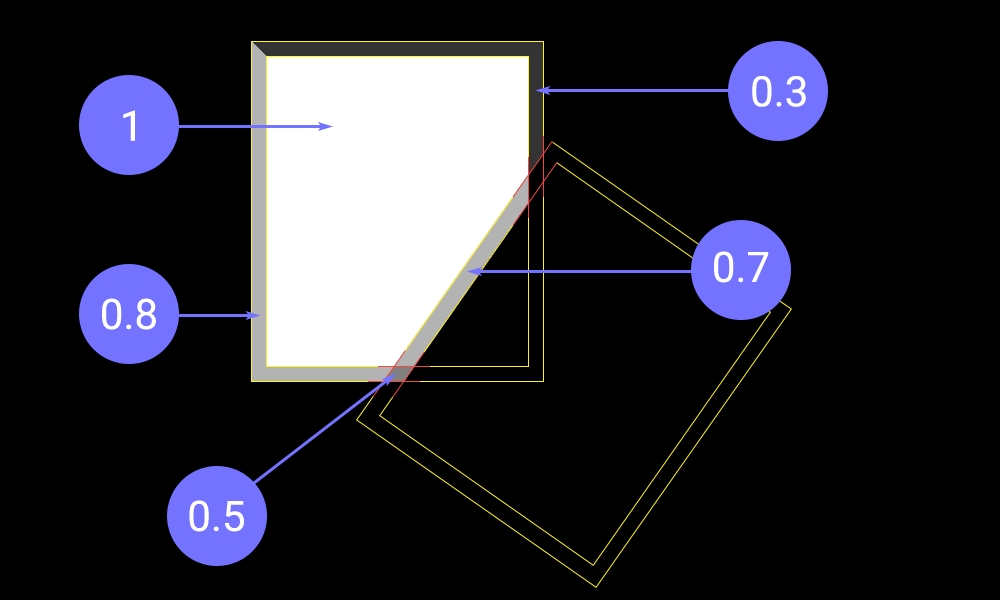
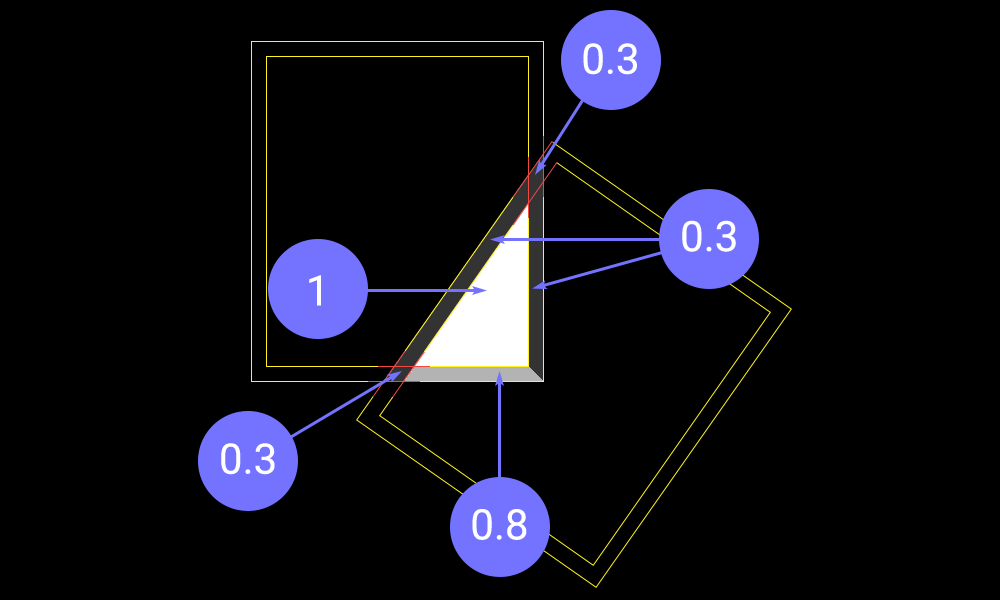
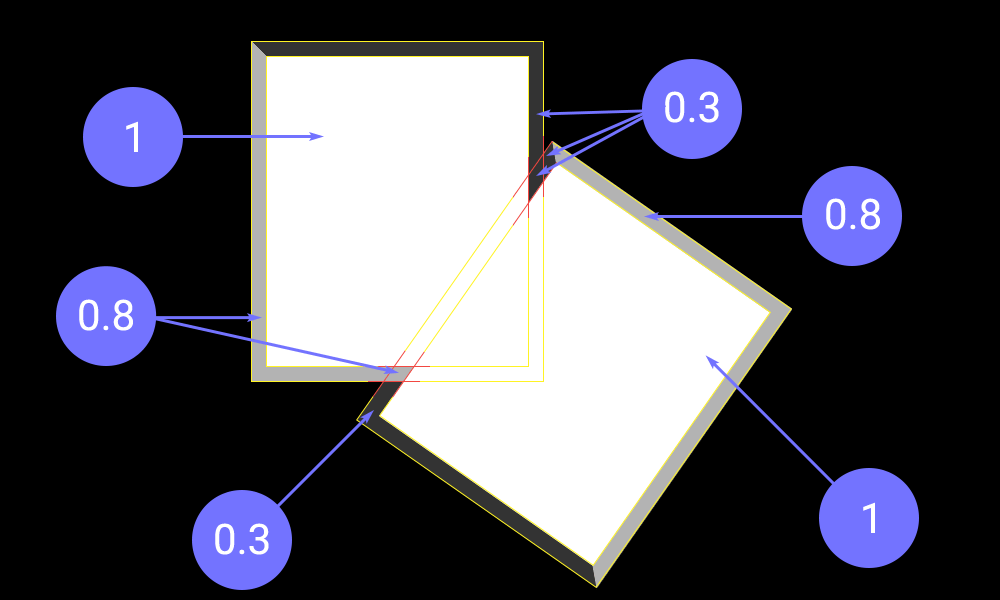
The schemes below illustrate these blending modes for dynamic masks.
| Dynamic mask 1 | Dynamic mask 2 |
|---|---|

|

|
| Masks 1 and 2 - Add | Masks 1 and 2 - Multiply |
|---|---|

|

|
| Masks 1 and 2 - Subtract | Masks 1 and 2 - Minimum |
|---|---|

|

|
| Masks 1 and 2 - Maximum |
|---|
 |
Dynamic mask generation settings
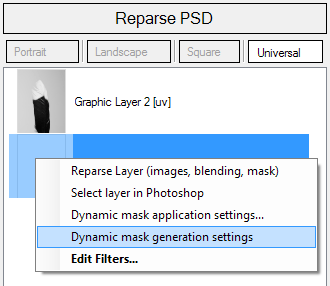
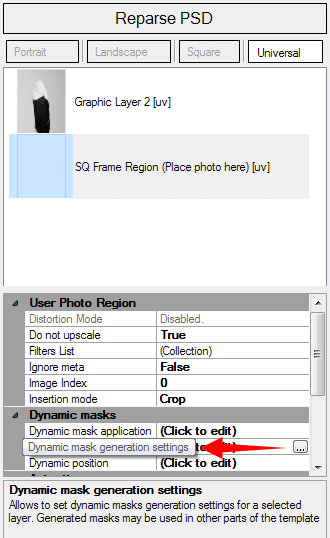
The Template Creator allows you to configure the parameters for creating a dynamic mask. To open the Dynamic mask generation settings dialog for a particular user photo region, use one of the methods below:
- right-click a user photo region and select Dynamic mask generation settings... from the context menu,

- select a user photo region in the list, then choose Dynamic mask generation in the property grid below the layers list,

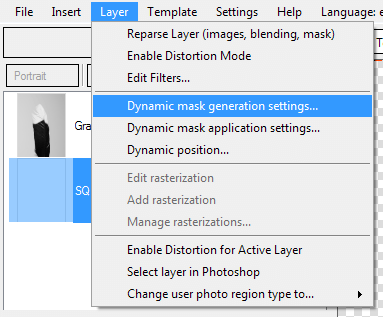
- select a user photo region in the list, then go to the Layer menu and choose Dynamic mask generation settings.

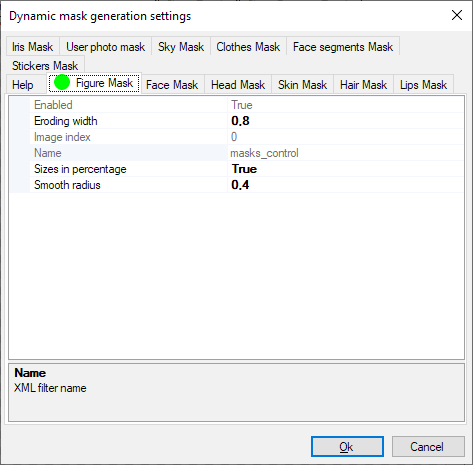
This dialog lets you switch between different types of masks by switching between the tabs and adjust their settings individually for each type.

Mask generation settings are specified in a user photo region and are used everywhere where masks built based on this user photo region are used. If you apply a figure mask built based on a user photo region to several graphic layers, and you want to change the mask eroding, you need to open the mask generation settings dialog in this particular user photo region. In this case eroding settings will be changed wherever the mask is used.
Important:
- Face mask settings are used for manipulations with faces only (such as cutting out a face when inserting it, building a dynamic face mask and using facial filters).
- Figure mask settings function in the same way, but with regard to figure regions.
- Settings for other types of masks (skin masks and hair masks) are valid when such masks are created.
All types of masks have the same set of parameters:
- Eroding width determines how close dynamic mask borders should be drawn up to the object outline (a figure, a face, skin
areas etc., depending on mask type). If the value of this parameter is non-zero, the borders of the area get
sharply defined thanks to thresholding. If the value of this parameter is too big, part of the object will be
hidden by the dynamic mask. If you specify a negative value, you will get the opposite effect: the mask borders
will be drawn away from the outlines of the object towards the background. See the difference in the examples below:
Source image Eroding width: 0 

Eroding width: 10 Eroding width: -10 

- Smooth radius determines how smooth the mask borders will look after eroding has been done (see above). This parameter is valid only if the value of eroding width is non-zero.
- Sizes in percentage toggles units of measurement for the Eroding width and Smooth radius parameters. If the parameter value is False, pixels are used; if the value is True, sizes are specified in percentage.
Please also note that If the values of eroding and smooth radius are too big, this will slow down template performance.
Parameters are not available for a sticker mask. It is used “as is”, exactly like it was drawn in Photoshop and in accordance with the position specified by the Rasterization filter.
Examples of dynamic masks
Let's consider standard ways of applying different types of dynamic masks, when applied both to a user photo region and built based on the same user photo region, and to a graphic layer. In this case, we applied a figure mask to a quadrangular user photo region (the found object remains, the rest is cut off).
| Original photo | Result |
|---|---|
 |
 |
The new version of Figure detector was added to the Template Creator. It can detect small details down to small hair locks. The mask returned by the new detector contains semitones, so it is not recommended to use nonzero eroding values, because it will destroy semitones and the quality of the mask will suffer critically.
The new version is enabled by default for new projets. If you want to switch to the new version of the detector in previously created projects you should choose it in the Detectors Versions tab in the menu File – Edit Project .
| Source Photo | Figure Detector v2 | Figure Detector v3 |
|---|---|---|

|

|

|
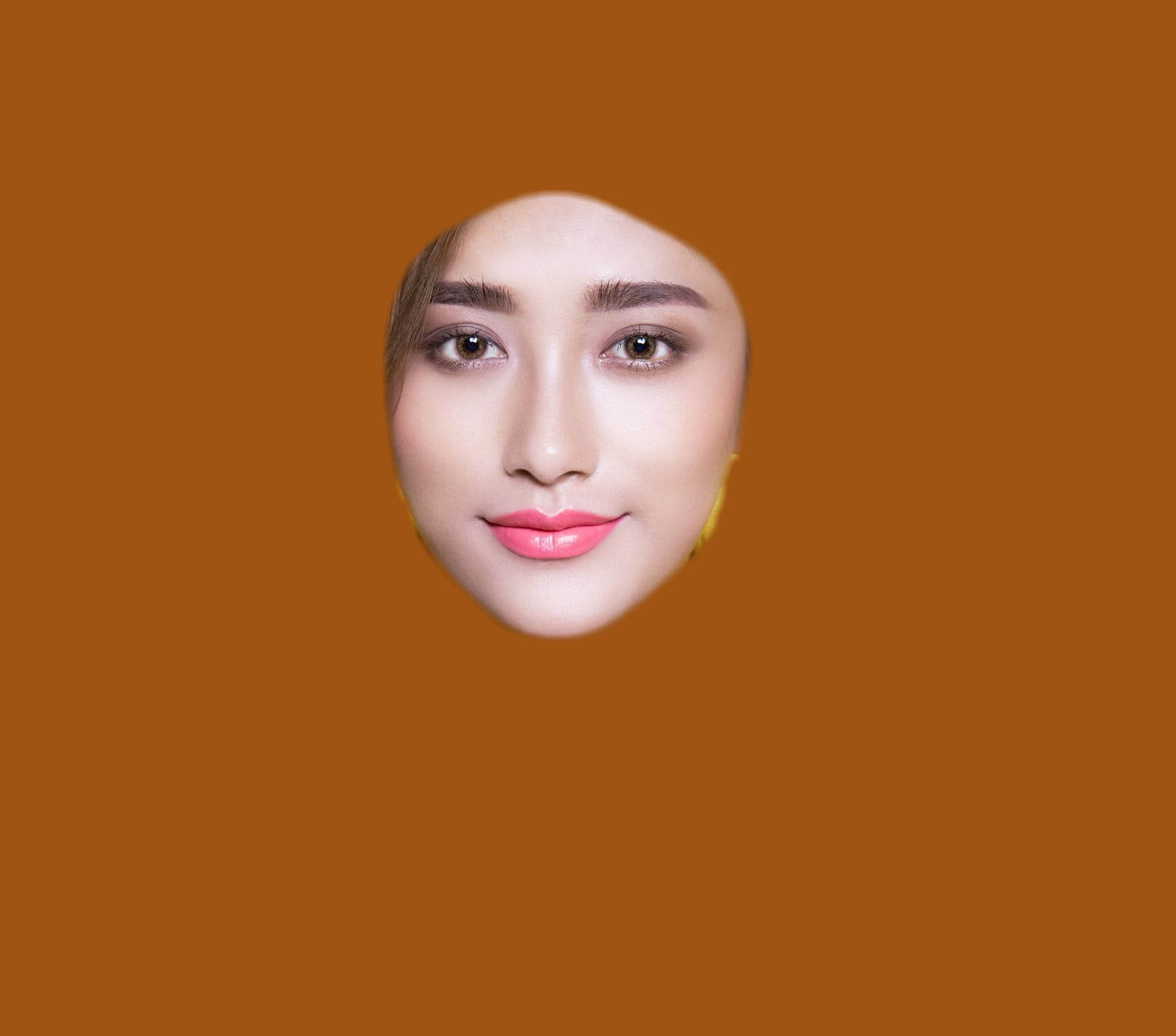
As we've said before, masks can be built based not only on a figure, but also on the oval of the face, as well as the contours of the head.
| Original photo | Face dynamic mask |
|---|---|
 |
 |
| Original photo | Head dynamic mask |
|---|---|
 |
 |
The new version of Head Detector was added to the Template Creator. It can detect small details down to small hair locks. The mask returned by the new detector contains semitones, so it is not recommended to use nonzero eroding values, because it will destroy semitones and the quality of the mask will suffer critically.
The new version is enabled by default for new projets. If you want to switch to the new version of the detector in previously created projects you should choose it in the Detectors Versions tab in the menu File – Edit Project .
| Source Photo | Head Detector v1 | Head Detector v2 |
|---|---|---|

|

|

|
A mask can also be built based on skin and hair areas found in a user photo. If you apply a mask to a graphic layer with a blend mode, you can get the following results:
| Original photo | Skin dynamic mask |
|---|---|
 |
 |
Please note that a skin dynamic mask excludes the eyes and the lips.
| Original photo | Hair dynamic mask |
|---|---|
 |
 |
The new version of Hair Detector was added to the Template Creator. It can detect small details down to small hair locks. The mask returned by the new detector contains semitones, so it is not recommended to use nonzero eroding values, because it will destroy semitones and the quality of the mask will suffer critically.
The new version is enabled by default for new projets. If you want to switch to the new version of the detector in previously created projects you should choose it in the Detectors Versions tab in the menu File – Edit Project .
| Source Photo | Hair Detector v1 | Hair Detector v2 |
|---|---|---|

|

|

|
| Original photo | Irises dynamic mask |
|---|---|
 |
 |
| Original photo | Lips dynamic mask |
|---|---|
 |
 |
A sky dynamic mask selects sky areas in a user photo.
| Original photo | Result |
|---|---|
 |
 |
Clothes dynamic mask selects all clothes found in a user photo.
| Original photo | Result |
|---|---|
 |
 |
Depending on the clothing items found in a user photo, a mask can consist of either one or several items.
Dynamic mask by glasses selects all glasses in a user photo.
| Original photo | Result |
|---|---|
 |
 |
Using inverted masks
Returning to the results obtained above, let’s apply an inverted figure mask to the user photo region. This will let us achieve the effect of a 'missing figure' in the image.
| Original photo | Result |
|---|---|
 |
 |
A similar effect can be achieved by performing the same procedure with a face mask. If you invert this mask and apply it to a figure region, you will get the following result:
| Original photo | Result |
|---|---|
 |
 |
Sticker mask
Another type of mask that is worth mentioning is a sticker mask. This mask requires at least one Rasterization filter for the user photo region the mask is built based on. When this mask is being built, it takes into account only the transparency of the pixels and ignores all colors of the original sticker.
The example below shows the mask by sticker created with a gradient layer and applied to a solid blue layer.
| Original photo | Photo with a sticker | Sticker dynamic mask |
|---|---|---|

|

|

|
You can learn more how to use sticker dynamic masks in this section.
A mask based on a user photo
This type of mask is created by converting a photo to grayscale. The resulting image is then interpreted by the Template Creator as a mask.
| Original photo | Result |
|---|---|
 |
 |
By further processing of the photo you can get more interesting results. In the example below, we added the Edge Detection filter (exponent: 1), made the quadrangular user photo region transparent, and built a mask by applying it to the color graphic layer.
| Original photo | Original photo with a filter | Result of applying the mask |
|---|---|---|

|

|

|
When working with a user photo mask, it is advisable to set the 'eroding' and 'smooth radius' parameters to zero.
You can find an example of developing a template using dynamic masks based on a user photo in this section .
Face segments mask
A face segments mask allows you to process certain parts of the face, separately or in a group.
| Original photo | Result |
|---|---|
 |
 |
To build this mask, open the Dynamic mask application settings dialog, choose Face segments Mask, from the drop-down list, then click the Select mask parts button and select face segments the mask will consist of.
The diagram below shows facial segments that can be used to build a mask based on them

1. Forehead
2-3. Temple left/right
4-5. Infraorbital left/right
6-7. Mandibular left/right
8-9. Zygomatic left/right
10-11. Brow left/right
12-13. Periorbital left/right
14-15. Eye left/right
16-17. Eye iris left/right
18-19. Nose side left/right
20. Nose bridge
21. Nose tip
22. Nose alas
23-24. Nostril left/right
25-26. Moustache left/right
27. Philtrum
28. Lip upper
29. Lip lower
30. Soul patch
31. Chin
32. Mouth
33-34. Eye pupil left/right
Dynamic position
A dynamic position is a tool that lets you set the position for a user photo region or a graphic layer, depending on the position of objects found in a user photo. The positioning area is determined by the bounding box of the mask based on an object which is used to position the layer.
A dynamic position depends directly on a dynamic mask size and position and is built based on the same areas. You can learn more about the types of dynamic masks from the previous section.
To position a layer on an object in a user photo, the Template Creator builds a mask based on this object, then calculates the mask bounding box and inserts the layer within the bounds of this rectangle.
The diagram below clearly demonstrates the working principle, using the example of dynamic position built based on the head.
| Original photo | Dynamic mask | Dynamic position |
|---|---|---|

|

|

|
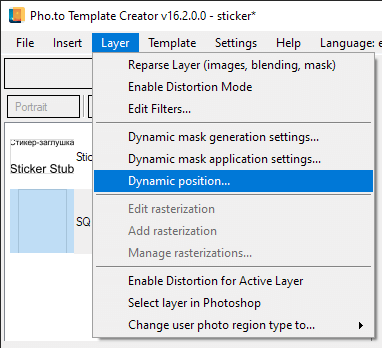
You can open a dialog box that lets you add dynamic position using one of the methods below:
- Select a graphic layer / user photo region from the list, then choose "Layer" — "Dynamic position...".
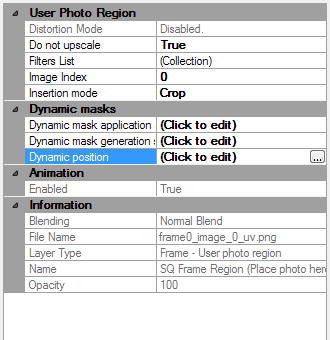
- Select a graphic layer / user photo region from the list, then choose "Dynamic position..." from the property grid below the list of layers.


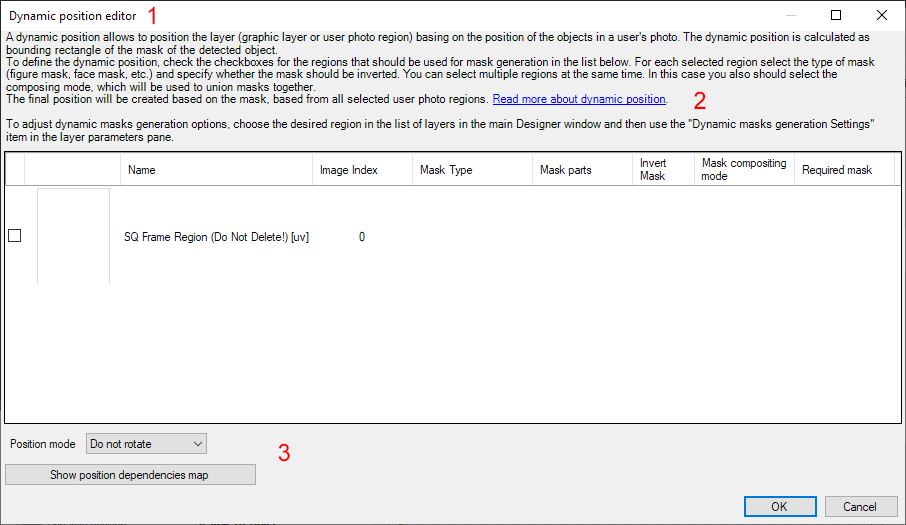
The Dynamic position editor displays the list of all user photo regions contained in the current orientation.
Note that the interface of the dynamic position editor is very similar to the interface of the dynamic mask editor. The image below shows GUI elements that distinguish one editor from the other. These are the window title [1], editor description [2]and functional elements [3].

A dynamic position can be built based on one or several user photo regions. In case of building a dynamic position based on several user photo regions, resulting masks will be merged into one. Mask compositing is available in different modes. You can find details about mask compositing modes in the "Dynamic masks" section.
A dynamic position can also be inverted, but in most cases it does not make sense in practice, because the whole user photo region will be filled, regardless of the mask type. However, using this option can be useful in some particular cases with complicated templates.
You can apply mask rotation to a dynamic position. By default, a layer is positioned with a deviation of 0 degrees from the vertical axis. If mask rotation is used, the layer is rotated by a certain angle, which is calculated based on the shape of the built mask.
| Without rotation | With rotation |
|---|---|

|

|
It should be mentioned that mask rotation can often lead to unexpected results, that’s why it is advised to use this option with caution. Below you can see an example of unsuccessful use of a dynamic position with mask rotation.
| Without rotation | With rotation |
|---|---|

|

|
To avoid unwanted effects when applying the "Mask rotation" option, apply it only to solid color fill layers.
Restrictions
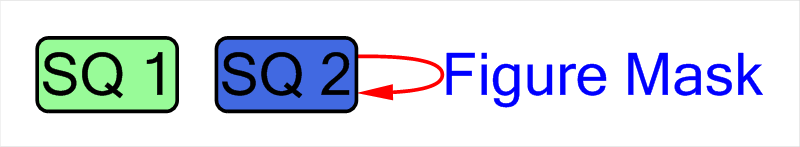
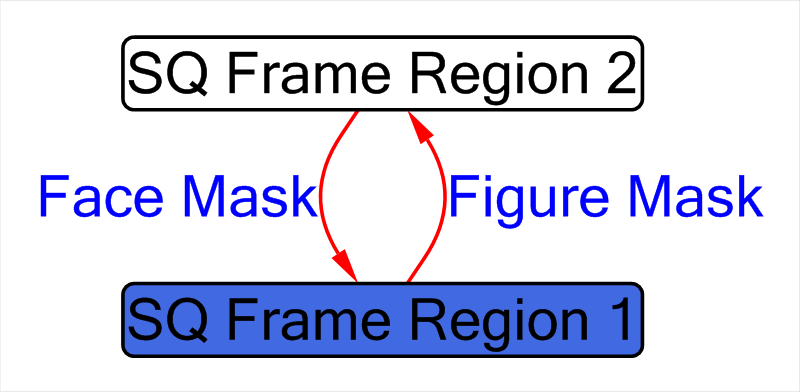
When building a dynamic position, circular dependencies are prohibited. Below are some basic examples of such dependencies:
- you cannot build a dynamic position of a layer based on the same layer;

- you cannot position two different layers one upon another.

Clicking the "Show position dependencies map" button in the lower left corner of the dynamic position editor displays a visual diagram showing how a dynamic position is built.
When creating a template with a static mask from Photoshop, a dynamic position will not be applied to this mask.
Animated templates
Using all existing types of templates as a base, you can also create animated templates. More information on animated templates development can be found here.
There are some temporary restrictions regarding using animation in templates. Learn more about them here.